Getting Started
Embedding your Agent to a Website
Hey there, it's Fatos! 👋
Embedding Answerly's chatbot to your website or pages is a breeze thanks to our Instant Embed feature.
Let me explain how it works!
1) Connecting your Website
Instant Embed operates by connecting your website to us by placing a unique code in your website's footer/source. You only need to do this once.
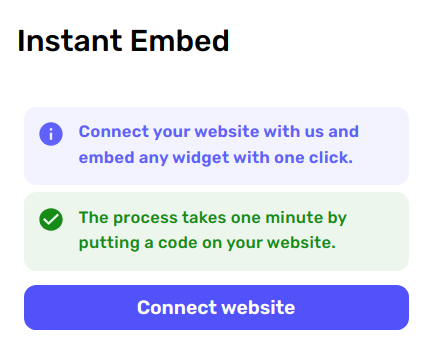
Head over to the Instant Embed page, and click the Connect a Website button.

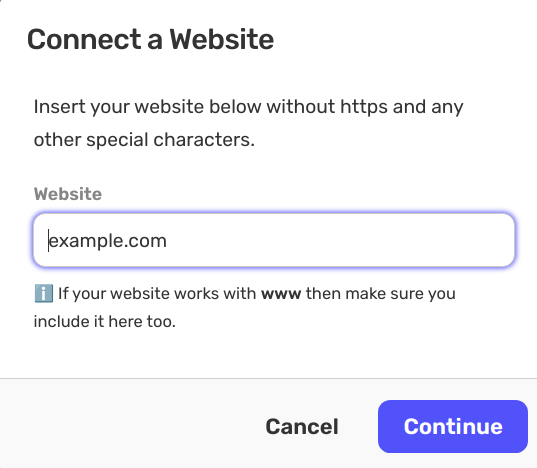
A modal will appear asking you to add your website:

Add the website in the field, and then click the blue Continue button!
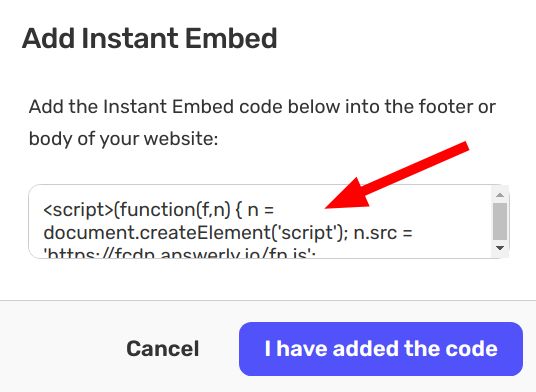
Then, the modal will update, and will give you your unique code:

Insert this code👆 at the footer of your website!
And then click the I have added the code button, after.
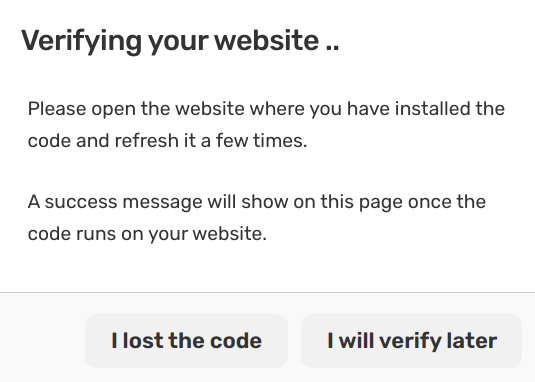
Then, the modal will update again, and it will say that you need to verify the website:

2) Verifying the website
Now that you have added the code to the footer of your website, it is time to verify!
Open up the website that has the Answerly code in incognito, and refresh it a few times.
Then, you should see the modal update for the last time, telling you that the verification is complete!

3) Showing the Widget
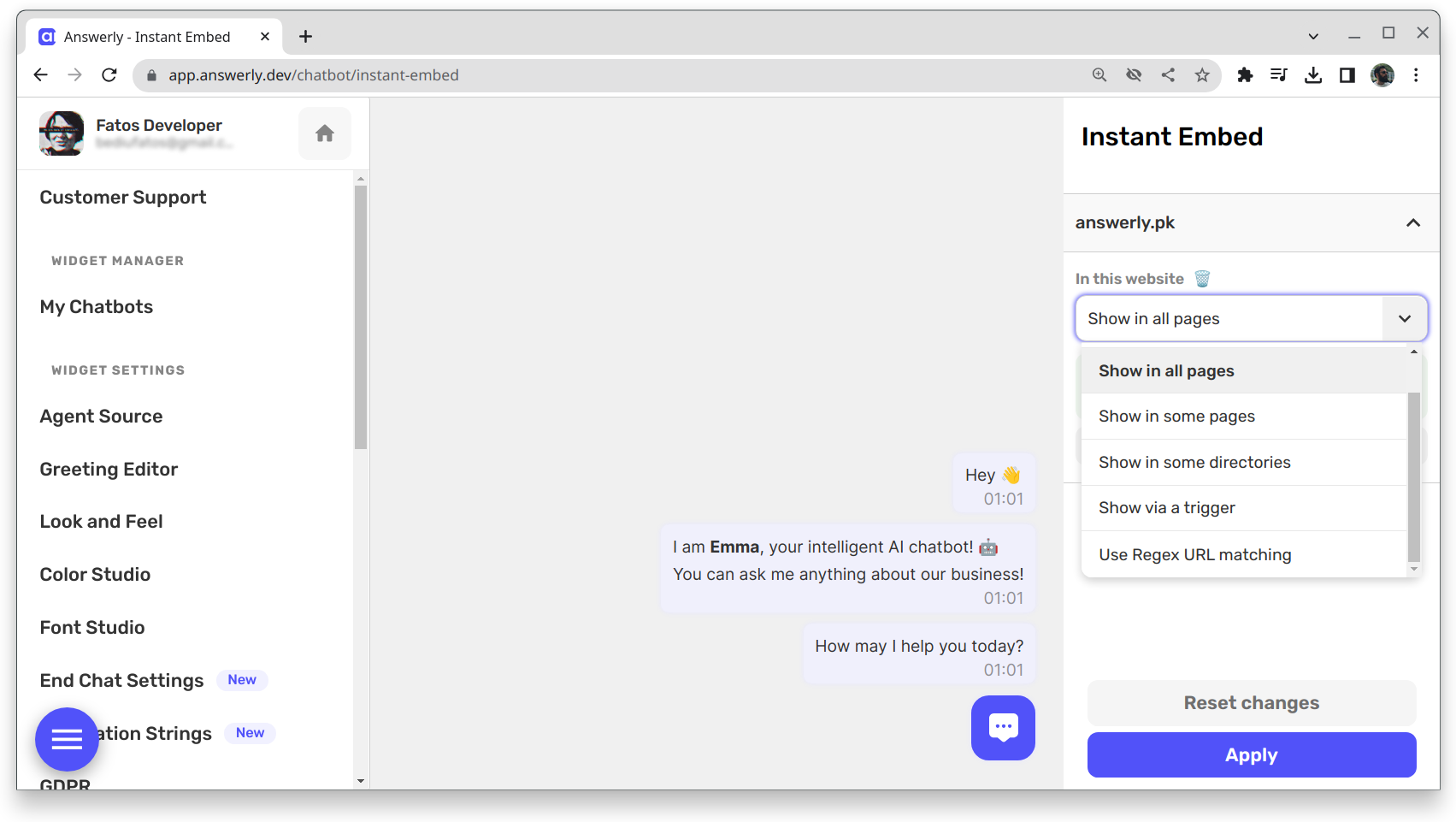
After a successful verification, refresh the Instant Embed page, and on your right you will see your website!

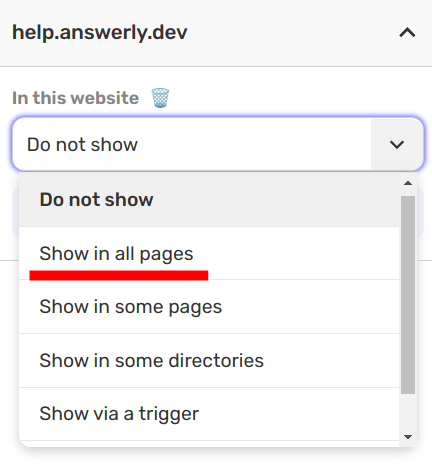
Find the dropdown with the label In this website, and click on the setting: Show in all pages

And then click Apply at the bottom right button, in the same page.
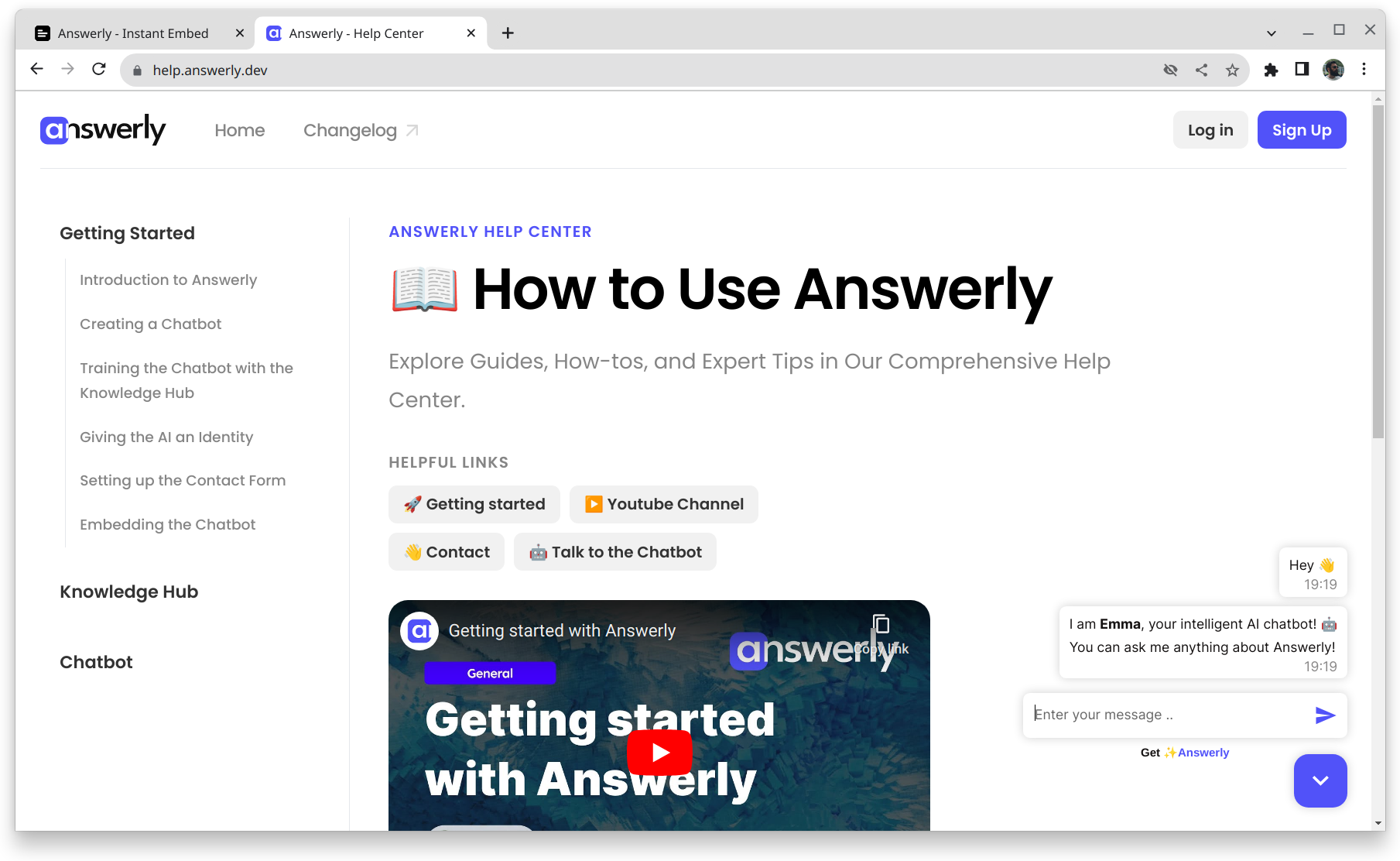
The chatbot widget should now appear on your website!

Troubleshooting
My website won't verify?
- Connect your website again, with or without www
- Open your website from multiple browsers.
Piece of cake, right? 🍰 If you have any questions, don't hesitate to reach out to us at hi@answerly.io!
Happy Embedding!

